Let’s Talk About Web
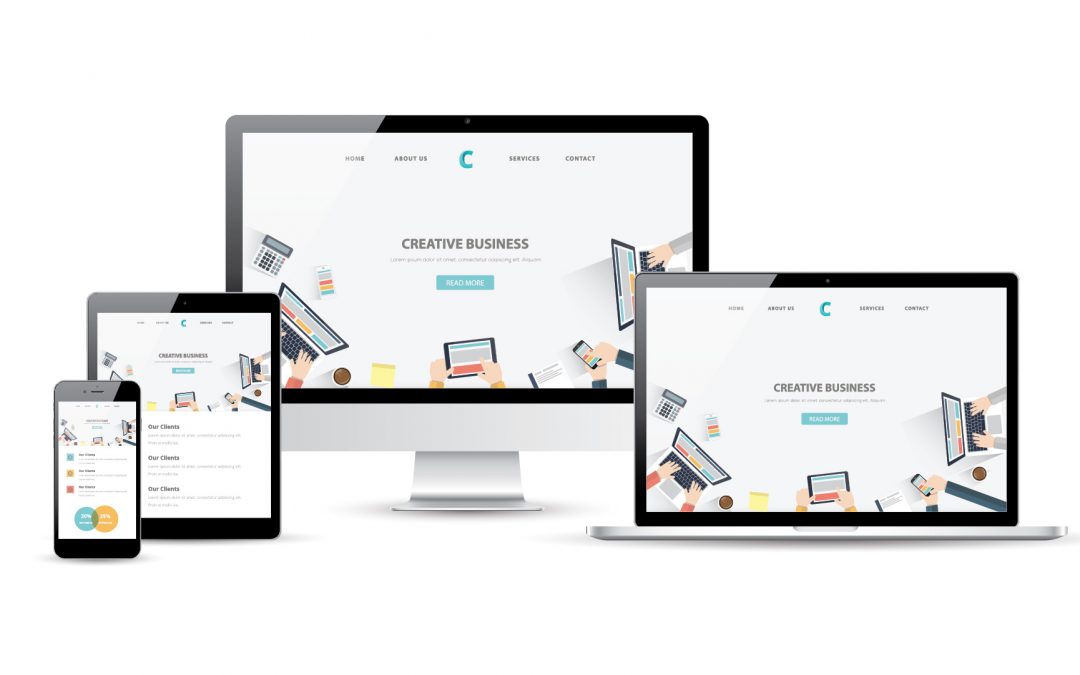
With the increased popularity of the internet, websites have become an almost-standard marketing tool. Because of it’s increased popularity, like anything when it becomes noticed, people have started to use terms such as “web design”, “web development”, or even “responsive web design and development”. However, just because such terms such as these are becoming commonplace doesn’t mean that people who are using them know what they actually mean. Today, we’re going to be focusing on two commonly misunderstood phrases for services that are used interchangeably, while in truth they are both completely different. We will show you how web design and web development are two sides of the same coin – they can not exist without the other.
“Web Design and Web Development are Two Sides of the Same Coin… They Can Not Exist Without the Other”
Web Design Explained
Often times when people use the phrase web design they are referring to the full process of creating a website – all the way from research, wire-framing, mock-ups, coding, testing and completion. Who can blame them? When you see a website you are immediately greeted with visuals that are made to try and grab your attention (at least they are meant to). You don’t hear a user say “What amazing functionality” as they visit a web page. Instead, you would hear things like “What a great looking page!” or “These pictures are beautiful!”. Because that is all that an average user knows about a website – how the design looks – they associate the terms, “website design”, with the complete service of making a website. They don’t see the code that is used to make the website come to life, or the server hosting the code so that people can view the site from their own computers. They mistake a web design company to be a digital marketing agency, or a web design to be a full website project.
The Role of a Web Designer
As professionals in the industry, it is our responsibility to help clients differentiate between the design and the development aspects of a website project. A web designer is someone who understands your brand and comes up with the design elements that make up the visual part of the website that a user sees. The visual part of the website is whatever the user sees on the web page. Pretty easy and straight-forward right? In a nutshell, a website design is a complete visual “outline” of how your website will look once a web developer works on it. During this phase, it is very common to have placeholder text or images on the webdesign if content hasn’t been finalized for the website. This is so that a client can still see a near-finished version of how the website will look when it has final content that it is populated with.
To come up with this visual representation of how your website should look, the designer usually goes through the following process to come up with a design for your website:
- Conduct a creative brief with the client to understand the brand
- Ask about the brand and it’s history / reason for creating the brand
- Ask about brand guidelines (if any) such as colors, fonts and any other rules to follow
- Ask about the desired look and feel of the website
- Ask about custom elements that are absolutely needed to design a UI (user interface) for it / them.
- Research the brand
- Research the competition
- Meet with UX Design team and understand the wire-frame structure of the website for marketing strategy of the website
- Design a visual mock-up of the website design as a flat jpeg or pdf on software after gathering previous information
- Work with the client for any modifications to the webdesign before moving on to the next step – web development.
The Website Design
The actual design of the website is a visually summation of all the research and information that the web designer has gathered during the creative brief, UX (user experience) understanding and personal research time. All that information is used to create a vision of what the designer has in mind for how he feels the website should look to help portray the brand best. Because information is so easily available through various means such as mobile apps or search engine requests, web designers will often scour the internet to look for a web design inspiration from other professionals in the industry to get an idea for what is available out there, and how they can use some of that inspiration in their own specific web design projects.
During this phase, it is very important that a client understands that the webdesign is just a mock-up and template of how the final website will look once it enters the web development phase of a website project. All the information on the web design is not always complete or correct. Quite frequently, designers will use placeholder text or placeholder images to populate the design with some sort of content so it doesn’t look empty. The reason web designers follow this procedure is because content writers or marketing teams don’t always have textual content or graphics finalized during the web design phase of a project. They usually go through several severe changes for optimal marketing effect. However, the web design work can not be kept on hold until this content is finalized, so in order to still provide a mock-up to a client, placeholder information is a great way to populate the areas of the webdesign where content will eventually be so that a client still gets the effect of what something will look like when the final content is populated.
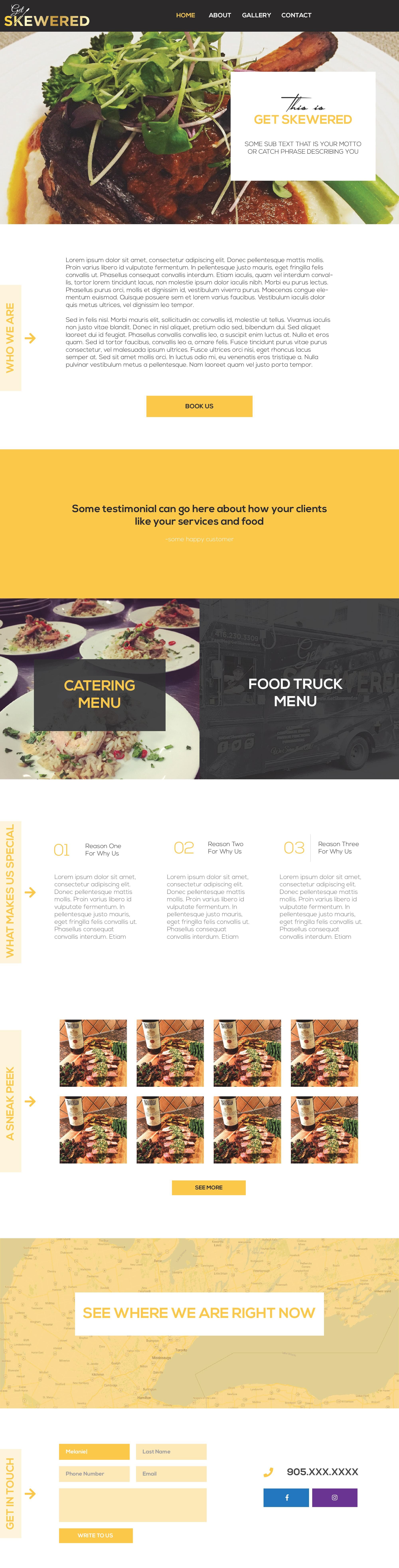
Example Web Design Mock-up
Website designs can be extremely simple or complex, depending on the scope of the project and client that you are working with. A simple design can show how the web designer envisions the landing page to look like, while a more complex web design mock-up can include more elements such as design of the page on a desktop as well as mobile devices, designs of elements such as buttons and forms, and a storyboard of web page designs that show how a user flows through the different pages of the website as they would navigate it once the website is developed. This is what an extremely simple webdesign mock-up looks like:
IT’S NOT A WEBSITE … YET
Hopefully you are able to tell so far that all that a website design is is a a image or PDF of what the live website will look like once it is in the development stages. You can not test how the site will work, or click any elements. You can go to a URL to interact with the site or browse it’s pages like you would when a website is live. It is just a visual file of how the website will eventually be. Once a web design is approved by the client, it moves on to the web development phase of the project. Explaining web development is outside the scope of this article, so if you want to learn more about it, please go here to read more about web development and how it’s different from web design.
However, all we wanted to do was to drive the point home that the web design is not a website. It’s how a website will look. Now that you understand what a web design is and what a web designer does, you can know how to talk with and understand the lingo of digital marketing agencies. Don’t mistake or confuse a website design for a website. It’s only a part of the website building process, but not another word for the process.